Interview with César Escudero about his Hangar Residency
César Escudero Andaluz is the winner of MEMBRANA grant, which allowed him to spend one and a half months developing the project Interfight. Below he answers some questions about his residency at Hangar.
What does your project consist of? Where did it originate and how has it evolved?
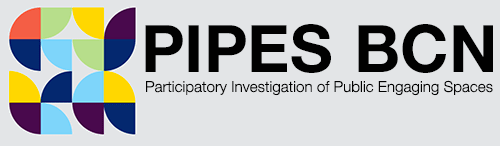
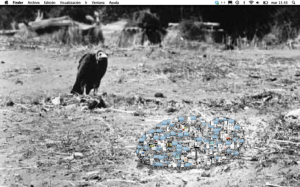
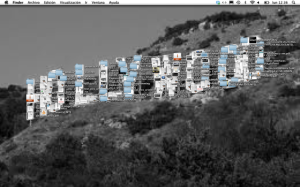
The idea is simple: it consists of generating feedback between graphic and physical interfaces, two “surfaces” that detect each other and interact autonomously. In practical terms, it entails the creation of a physical interface using electronic components and a microprocessor. This interface, which measures around four centimetres, functions on capacitive surfaces such as touchscreens. When contact occurs, it detects a change in the luminosity of the screen and carries out mechanical actions such as moving, vibrating, or gliding over the screen.
The fact that it is made our of capacitive material means that it can be detected by smartphones and tablets, so that as it glides over the screen it automatically carries out actions such as clicking, scrolling and zooming. It automatically clicks on icons, opens applications, randomly explores places on Google maps, moves through profiles, and clicks without any criteria at all, anywhere on social networks. (“they’re pesky sometimes”)
The second part of the project consists of creating an app for android, based on the desktop metaphor. The app copies and imitates the interface, creates icons, folders and files that respond in an animal-like manner when they come into contact with the physical interface. In a sense, they interact with each other like artificial life interfaces.
The project was born in 2014. It started as a proposal to develop new tangible interfaces in Martin Kaltenbrunner’s workshop at the Interface Cultures LAB in Linz, Austria. It was called “Scroller Toy” because it was made out of old toy mechanisms. The idea and the concept were very similar: in this first prototype the Android app also imitated the desktop interface and interacted with the physical interface in the form of particles exploding like fireworks.
What materials and technology did you use?
Scroller Toy uses recycled materials, small toy mechanisms that I combine with an app for tablets programmed in Unity 3D. For Interfight I use electronic components such as photo-resistances, circuits, batteries, vibrators, and motors connected to an Arduino microcontroller.
What are your artistic influences? Can you tell us some examples of artists who have inspired you? What about other influences outside of the art field?
One clear influence is Christa Sommerer and Laurent Mignonneau, pioneers of interactive art who also use biology as one of the core themes of their work, but there are many other references.
If we see research as a process that involves generating new concepts based on questions that expand our knowledge of the world, artistic research asks questions based on and using artistic processes and objects. What questions do your objects raise?
In this case, the questions emerge from the research; the project seeks to draw attention to problems linked to interfaces, to human-machine interaction and also computer-computer interaction. The artistic object here does not put forward a particular discourse, it leaves it open to be interpreted by users.
One of the objectives of PIPES BCN is to produce a Critical Interface Manifesto and part of your residency consisted of participating in the Manifesto working group. How did this influence your project?
The project takes a critical approach to the interface. “The ideology of the interface is always embedded in the interface itself”, is one of the points of the Manifesto. The Manifesto and the project developing hand in hand, and many of the points from the manifesto are reflected in the project.
How will you continue your research?
In June I’m returning to the Interface Cultures LAB in Linz, Austria, to keep working on the project, which will be shown at the 2015 Ars Electronica Festival. By then I will have developed the app and written a paper to present at some conference.
What did the MEMBRANA grant and the working environment at Hangar contribute to your project?
The grant provided a workspace, residency, and financial and technical support. It has been a very pleasant environment in which to share points of view. The working context of the PIPES group provided a broad and detailed overview of the concept of the interface, as well as proposals and methodologies for work, verified material, dynamics, and critical approaches. It has been a very interesting platform in which to develop and show results, with total freedom to experiment, and a core group of professionals who have facilitated the whole process.